COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES








Mobile app development is more accessible today thanks to low-code platforms, AI-driven tools, and cross-platform frameworks. Yet, success is not guaranteed. The path is filled with challenges, ranging from platform fragmentation to hidden maintenance costs. This blog explains the biggest mobile app development challenges in 2025 and practical ways to overcome them.

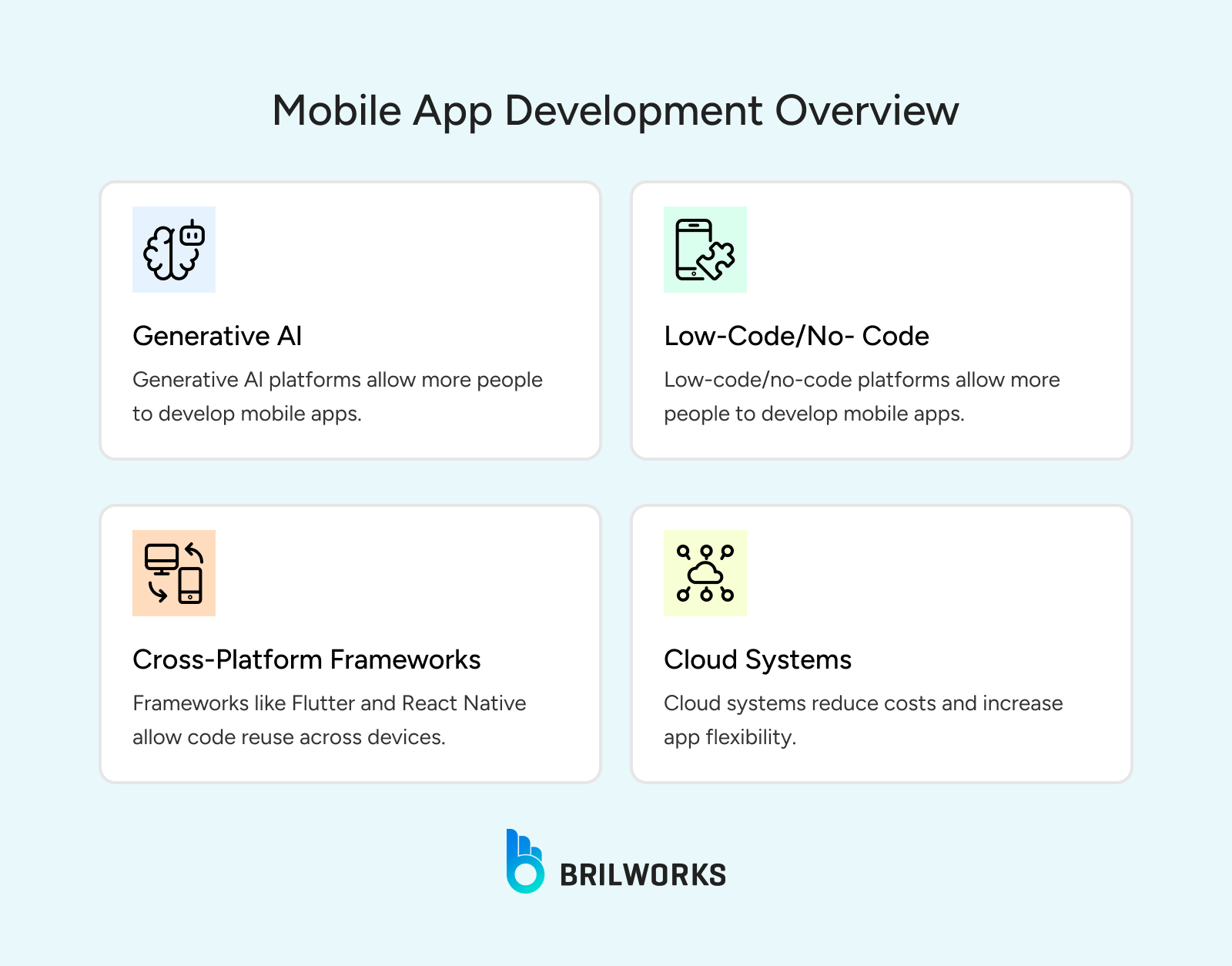
Apps are no longer optional for businesses. From e-commerce platforms to healthcare services, organizations are racing to capture user attention on mobile devices. Generative AI, low-code/no-code solutions, and frameworks like Flutter and React Native promise speed and efficiency, but they also introduce new hurdles.
To stay ahead of fast-moving trends and keep users engaged, developers must anticipate and address the obstacles discussed below.
Do you want an app that launches on time and performs flawlessly? Our mobile app development company specializes in best-in-class app development. Hire vetted developers in no time. Share your requirements for a stress-free process.
Developing for iOS and Android is not straightforward. Android’s flexibility creates endless variations, while iOS enforces strict guidelines. Testing across all screen sizes and hardware can be costly and time-intensive, requiring an in-depth testing strategy.

How to handle it:
Use cross-platform frameworks like React Native or Flutter to streamline code reuse.
Prioritize consistent design across devices.
Explore our guide to native and cross-platform approaches to choose wisely.
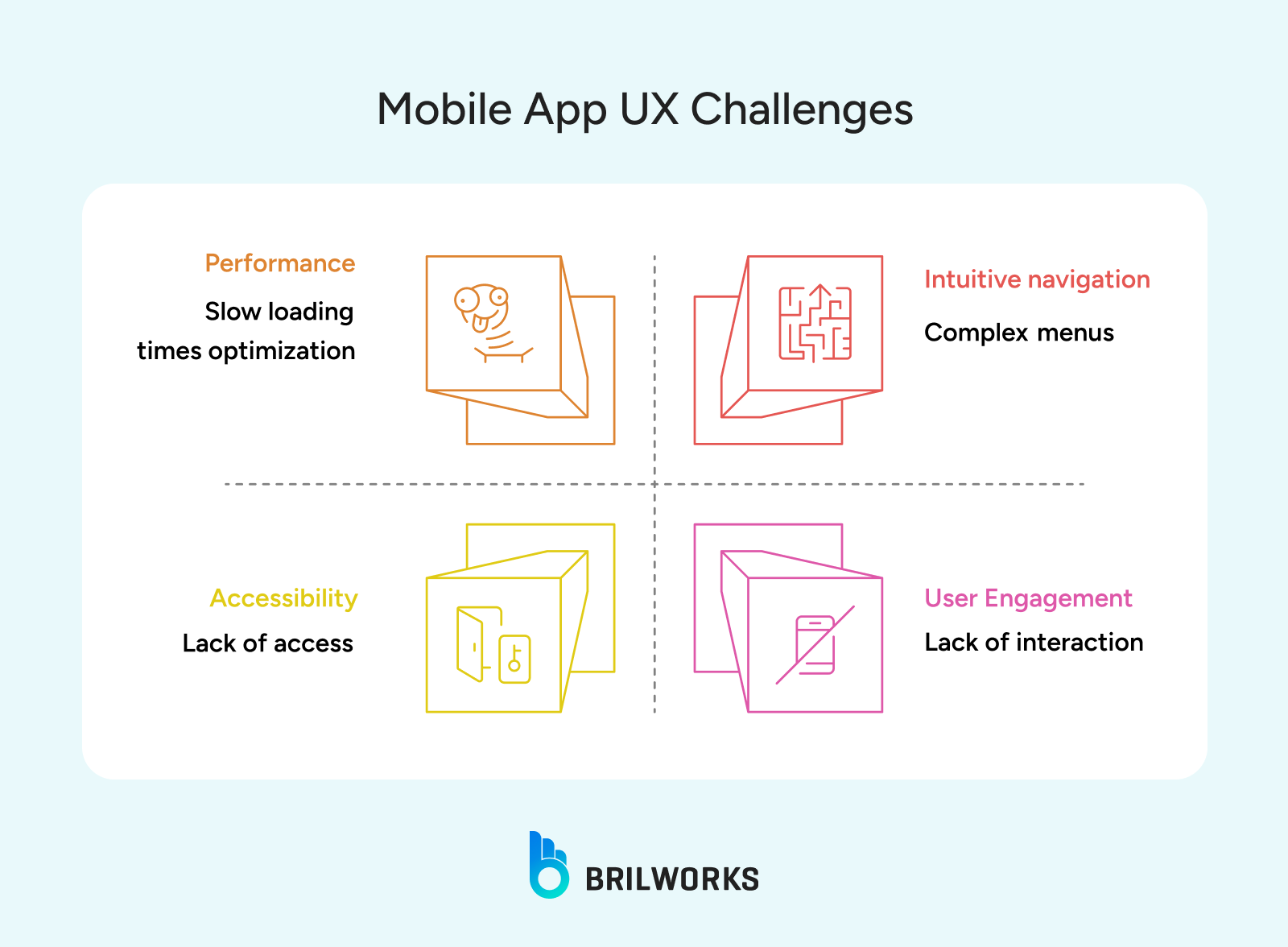
Poor user experience is one of the quickest ways to lose customers. The common hurdles include:
Designing for multiple screen sizes
Balancing features with usability
Optimizing performance while keeping interfaces clean
Adapting to evolving UX standards
Adding too many features often clutters the app, leading to user drop-off. The smarter way is to build prototypes, test them with real users, and adjust gradually until you find the balance between functionality and simplicity.
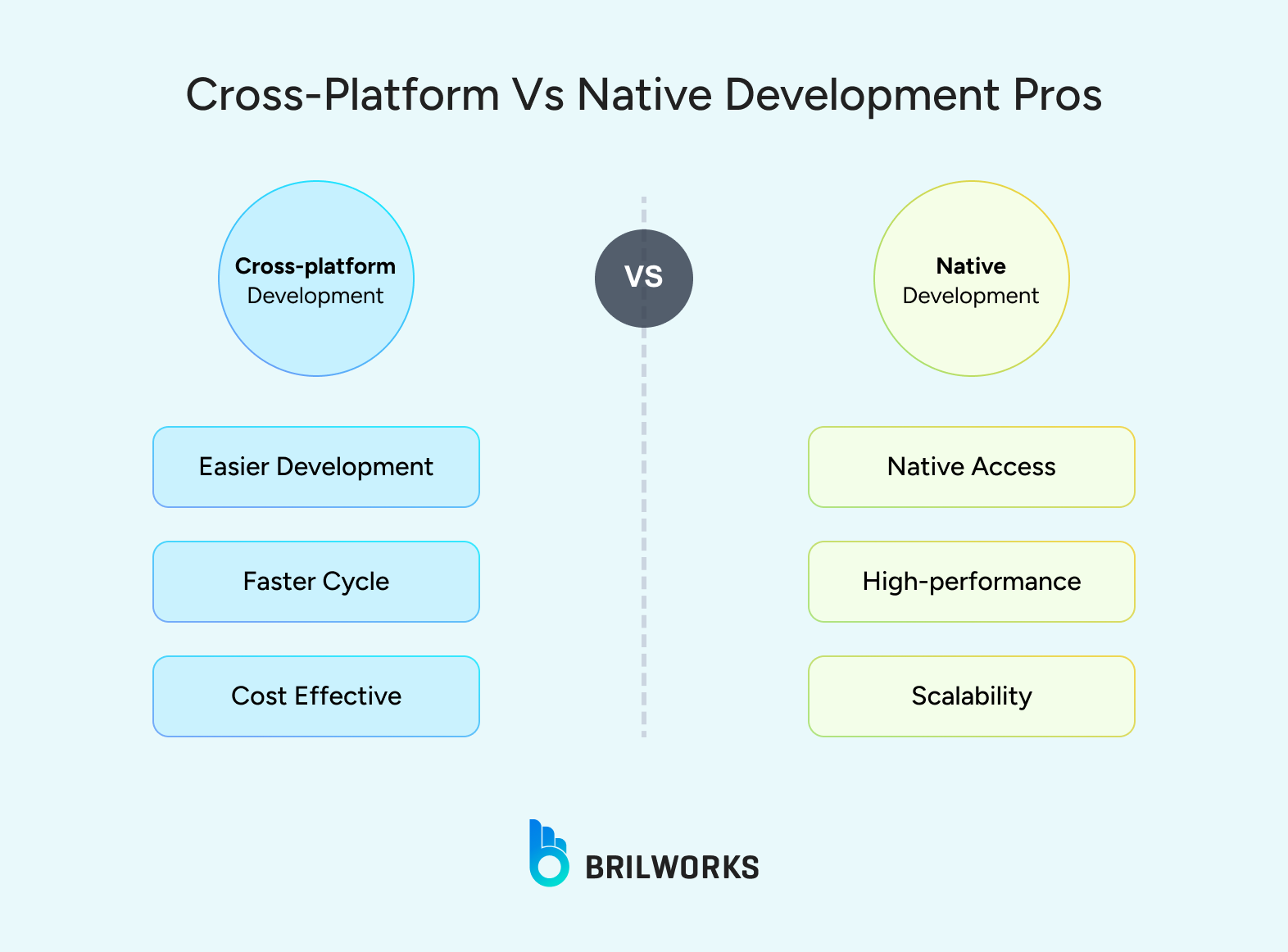
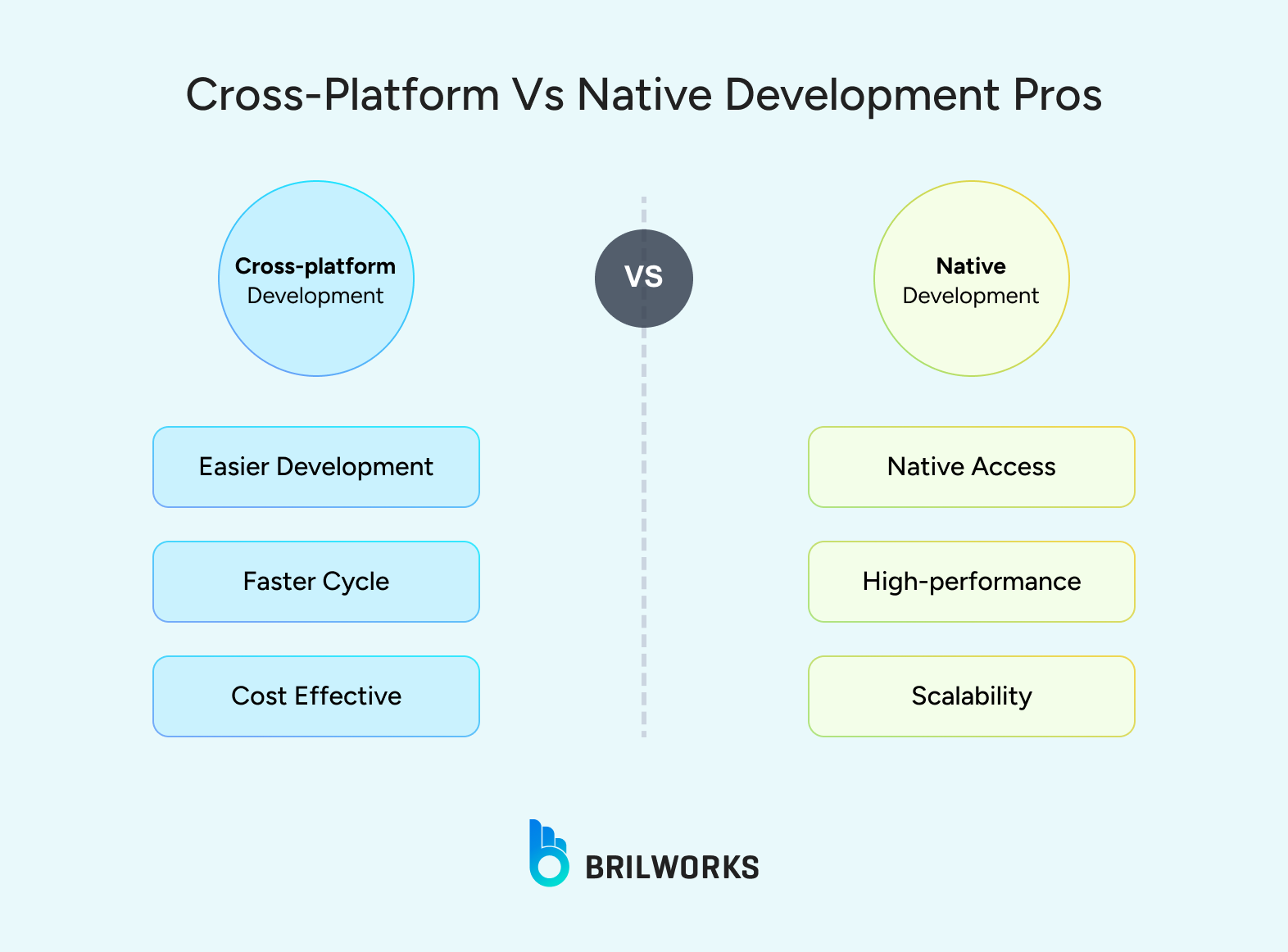
This decision shapes the project’s cost, timeline, and performance.

Native apps provide better access to device features but require separate teams and higher budgets.
Cross-platform apps built with Flutter or React Native save time and cost but may fall short of native performance.

With AI being more included in Flutter and React Native, cross-platform is becoming more efficient. For startups, launching an MVP with a cross-platform approach is often the most practical choice.
The look and feel of an app impacts user adoption, yet building a user interface is full of roadblocks. Teams may disagree on priorities, or developers may face technical limitations.

Possible solutions:
Conduct A/B tests on design variations.
Use frameworks like MoSCoW to prioritize features.
Track user behavior with event monitoring to guide design decisions.
This ensures UI development remains aligned with business goals.

Many businesses underestimate how quickly expenses escalate. An initial $5,000 estimate may easily double once additional features, testing, and app maintenance costs are factored in.
How to avoid overruns:
Define essential features early and stick to them.
Start with an MVP to validate your idea.
Partner with a reliable mobile app development company for realistic budgeting.
Plan for long-term maintenance from the outset.
Slow or resource-heavy apps drive users away. Google found that if an app takes longer than 3 seconds to load, over half of users abandon it.
Steps to optimize performance:
Test on low and mid-range devices, not just flagships.
Audit background activities that drain resources.
Keep app size manageable.
Build features on demand to reduce initial load.
With Android alone offering 20,000+ devices, comprehensive testing is complex. Testing only on high-end phones misses critical issues.
Best practices:
Use cloud device farms like Firebase Test Lab or BrowserStack.
Automate with tools such as Appium or Maestro.
Run staged rollouts with a small percentage of users first.
Test specifically on mid-range and low-end devices.
Millions of apps compete for attention, and 63% of app discoveries happen through search. If your app doesn’t appear in top results, it risks invisibility.
Ways to improve visibility:
A/B test icons, screenshots, and preview videos.
Use secondary keywords to expand reach.
Encourage ratings with subtle in-app prompts.
Schedule feature releases to coincide with user demand.
External APIs and SDKs can be unreliable. Features that work in development may break in production due to updates or conflicts.
Practical solutions:
Mock APIs during development to anticipate failures.
Abstract services behind interfaces like PaymentService.
Monitor latency and error rates with Datadog or Sentry.
Implement fallback options for non-critical services.
The job is not finished at launch. OS updates, SDK changes, and unexpected user behavior can quickly disrupt performance.
Common hurdles include:
OS updates silently breaking features
Users discovering edge-case bugs
Negative reviews slowing adoption
Quick fixes creating technical debt
Proactive agile development and regular updates are essential for long-term stability.
With stricter regulations like GDPR and rising user expectations, security is a top concern. A single oversight can lead to data breaches and reputational damage.
How to address it:
Encrypt sensitive data at all stages.
Secure APIs against unauthorized access.
Patch third-party libraries regularly.
Build compliance requirements into workflows from the start.

Adopt agile development for flexibility and faster iterations.
Conduct thorough market research to understand users and competitors.
Focus on both data security and intuitive design early.
Plan scalable architectures to handle future growth.
Test continuously, gather feedback, and refine regularly.
If execution feels overwhelming, you can outsource mobile app development to experienced teams who specialize in solving these challenges.
We’ve looked at the biggest challenges in mobile app development in 2025, from fragmentation and UX to security and long-term maintenance. Each obstacle, if left unchecked, can derail progress. But with planning, testing, and the right partners, these hurdles can become opportunities to build stronger, more resilient apps.
For a deeper dive, explore our guide to mobile app development and learn from common mobile app development mistakes. Awareness today ensures smoother development tomorrow.
The biggest challenges include platform and device fragmentation, UX and UI design, performance optimization, testing across multiple devices, app store competition, security concerns, and post-launch maintenance. Addressing these early, using cross-platform frameworks like React Native or Flutter, and following agile development practices can help mitigate risks.
In 2025, the real challenges involve balancing cost, speed, and quality. Developers must deal with hidden app maintenance costs, integration issues with third-party services, security and privacy compliance, and keeping up with fast-moving trends such as AI integration in mobile apps.
Businesses can overcome challenges by: Planning features and budget realistically Testing continuously on real devices Prioritizing UX and security from day one Leveraging experienced teams or outsourcing mobile app development when needed Iterating and updating apps post-launch to fix issues quickly
All new apps encounter common obstacles like device and OS fragmentation, performance bottlenecks, intense app store competition, and user adoption issues.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements