COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES








The world of software development has long searched for faster, easier ways to build applications. One such solution that’s gained serious traction in recent years is low-code development, or LC for short.
Think of low code like a Lego set: the pieces are all there, pre-made and ready to go—you just have to assemble them. In more technical terms, low-code platforms offer visual interfaces, drag-and-drop components, and prebuilt templates that allow users to design and deploy applications with minimal hand-coding.
Its appeal is obvious: who wouldn’t want faster results with less effort?
According to a Gartner press release, 70% of new applications developed by organizations will use low-code or no-code technologies by 2025—a huge jump from just 25% in 2020. That shift speaks volumes.
Traditional app development, meanwhile, is evolving too, especially with the rise of AI and automation tools reshaping how apps are planned, coded, and deployed. This approach has long stood firm for decades and will continue to do so in the future as well. That is why leaders and decision makers needs to critically asses these options and decide which one is more beneficial for them.
So, where does that leave us today? In this blog, we’ll break down low-code vs traditional app development to help you understand their key differences, strengths, and when to choose one over the other.

Low-code development is a modern approach to software creation that drastically reduces the need for manual coding by using visual interfaces, drag-and-drop components, and prebuilt templates. This approach allows both professional developers and non-technical users (often referred to as citizen developers) to build applications more quickly and with far less complexity than traditional coding methods.
Though conceptually similar, no-code development goes one step further by enabling users to create apps without ever writing code. Conversely, low-code platforms provide greater flexibility for intricate use cases by allowing custom coding when necessary. Low-code and no-code together are changing how companies develop software.
Visual Development: Build apps using drag-and-drop tools and flowcharts instead of writing code line-by-line.
Prebuilt Components: Utilize reusable modules like UI templates, APIs, and integrations to speed up development.
Cross-Platform Compatibility: Create apps that work across web, mobile, and desktop from a single platform.
AI Integration: Some platforms include AI features for natural-language app design and code generation, simplifying the process even further.
Design: Users define the app’s logic, structure, and user interface through visual tools, without writing complex code. This is usually done via a drag-and-drop interface.
Connect: Prebuilt connectors integrate with databases, APIs, or legacy systems, making it easier to pull in external data and services.
Deploy: Once the app is built, users can deploy it with a single click to either cloud or on-premises environments. This simplifies the launch process and speeds up the overall time-to-market.
Maintain: With low-code platforms, ongoing maintenance and updates are simpler and more efficient. Users can quickly make changes, update features, and govern the application from a centralized platform, without needing to rewrite code.
Low-code platforms are software tools designed to simplify the app development process by offering a visual interface where users can design applications without writing extensive code. These platforms provide pre-built templates, drag-and-drop components, and integrations that allow users, whether they are developers or non-developers, to create functional applications quickly and efficiently.
Some popular low-code platforms include Adalo, Bubble, OutSystems, and Mendix. These platforms typically offer a range of features, including:
Visual Development: Design apps through intuitive graphical interfaces.
Prebuilt Templates and Modules: Access reusable components to accelerate development.
Cross-Platform Support: Build applications for web, mobile, and desktop from a single platform.
Low-code platforms cater to businesses of all sizes, enabling teams to prototype quickly, automate workflows, or create full-fledged apps. You can also opt for a company that provides low code development services. While they simplify many development tasks, they still allow for customization through coding when necessary, offering the best of both worlds for rapid development and flexibility.
Also read: The Best Low-Code No Code Platforms in 2025
Let’s take a quick look at how low code development compares to traditional or custom software development.
|
Aspect |
Low-Code Development |
Traditional Development |
|
Speed |
Rapid development using visual tools and templates |
Slower due to hand-coding and testing from scratch |
|
Coding Required |
Minimal; suitable for non-developers |
Requires strong coding expertise |
|
Customization |
Limited to platform capabilities; extendable with code |
Fully customizable with no platform constraints |
|
Development Tools |
Built-in tools and editors within the platform |
Wide range of third-party tools and custom environments |
|
Quality |
Consistent but may be limited by platform standards |
High-quality with full control over performance and testing |
|
Development Cost |
Lower upfront cost due to faster delivery and fewer devs |
Higher cost due to time, talent, and resources |
|
Long-Term Cost |
May increase with platform fees or scaling limitations |
Potentially higher but more predictable and flexible |
|
Use Cases |
Simple apps, prototypes, internal tools, automation |
Complex systems, large-scale apps, advanced integrations |
|
Maintenance |
Easy through visual interface and platform support |
Requires manual updates, testing, and deployment pipelines |
|
Time to Market |
Days to weeks |
Weeks to months |
|
Scalability |
May be limited by platform infrastructure |
Highly scalable with the right architecture |

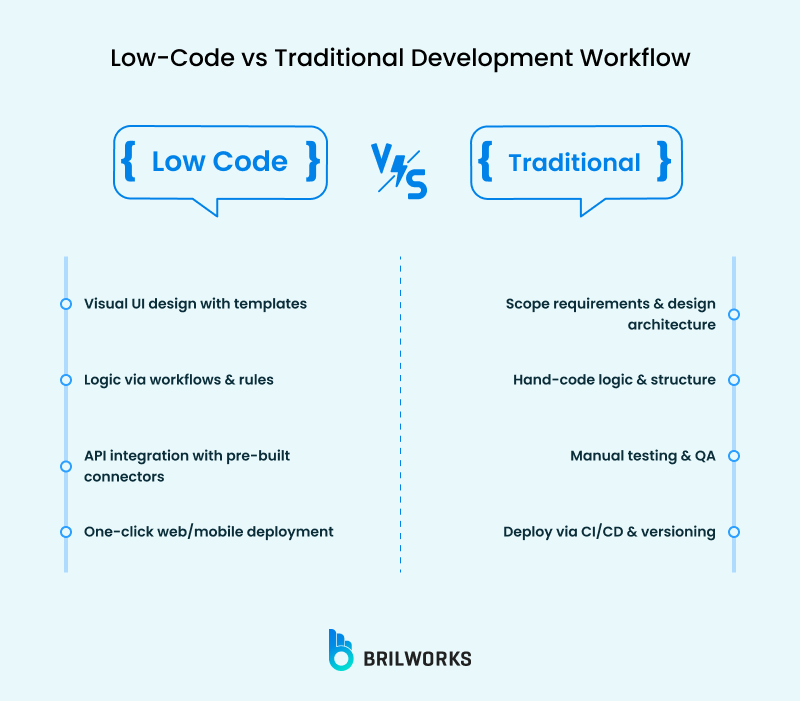
While charts and comparisons are helpful, understanding how low code vs traditional development actually plays out in real-world scenarios gives far more clarity. Let’s walk through how each approach works in practice, from planning to deployment, and explore where each one truly shines.
Low-code platforms prioritize speed. The experience feels more like assembling and configuring than building from scratch. Most of the effort goes into making decisions—what to include, which template to use, which integration to toggle on—not writing complex logic.
Because of this, roles tend to blur. Business users, product managers, and junior developers can all contribute meaningfully. It’s a collaborative environment where shipping fast is the norm. You can go from idea to deployment in days, not weeks.
The process usually looks like this:
Design the UI visually with widgets and templates
Configure logic using workflows or rule builders
Integrate with APIs and data sources via ready-made connectors
Deploy instantly to web or mobile with a few clicks
It’s ideal for:
Rapid MVPs or prototypes
Internal business apps
Teams with limited dev resources
Projects that don’t require deep customization
But it’s not without limits. Once you outgrow the platform’s flexibility or need more complex logic, low-code tools can feel restrictive. You may also run into issues like vendor lock-in or performance trade-offs on heavier workloads.
Traditional app development is more deliberate. It demands deeper technical expertise, clearly defined roles, and structured planning. Developers spend time designing architecture, writing and reviewing code, and managing infrastructure. The process is slower—but it offers full control over every layer of the application.
Here’s how it usually works:
Requirements are scoped and technical architecture is designed
Code is written manually, with custom logic and structure
Testing and QA are handled in parallel environments
Deployment is managed via CI/CD pipelines and versioning tools
This approach is best for:
Complex apps that require deep customization
High-performance or data-intensive products
Enterprise systems with long-term scale in mind
Scenarios where code ownership and security are critical
The trade-off here is that it requires more money, time, and experience. However, the end product is a solution customized to meet your unique requirements, free from platform restrictions.

Here’s a deeper look at the key benefits that make low-code platforms such a powerful alternative to traditional development:
Low-code platforms dramatically reduce development time with visual builders, reusable components, and preconfigured templates. Teams can launch fully functional apps in days or weeks instead of months. This speed is especially useful for building minimum viable products (MVPs), internal tools, or quick fixes for business workflows.
Low-code platforms help companies save a lot of money on development by reducing the need for big engineering teams and lengthy development cycles. Without compromising on quality or functionality, organisations can accomplish more with fewer resources.
Also known as “citizen developers,” non-technical users can create apps without writing code. This allows marketing, sales, HR, and other departments to solve their own problems, reducing IT dependency and enabling faster decision-making at the team level.
Low-code bridges the gap between technical and non-technical teams. Business stakeholders can contribute directly to the app-building process using visual tools, making it easier to translate business requirements into working features without constant back-and-forth.
Many businesses still rely on outdated legacy systems that are hard to maintain or extend. Low-code platforms provide a way to modernize these systems by wrapping them with new interfaces, APIs, or workflows, without rewriting everything from scratch.
Today’s leading low-code platforms support enterprise-grade scalability. Apps built on these platforms can grow with your user base, integrate with cloud services, and handle large datasets, making them suitable for both small teams and global deployments.
Shadow IT arises when departments build unauthorized tools outside IT oversight. With low-code, organizations can provide a safe, governed environment for internal tool creation, giving teams the freedom they want without compromising security or compliance.
Low-code encourages experimentation. Teams can quickly build, test, and iterate on new ideas without months of planning or approval cycles. This agility helps businesses stay competitive, innovate faster, and respond more effectively to changing market needs.
Many low-code platforms now offer AI integrations, machine learning components, and automation tools. This allows developers and business users to embed cutting-edge technology into apps without deep technical expertise.
Cross-platform development is much appreciated when building an app for multiple platforms or OS. Most low-code tools support building apps that run across web, mobile, and desktop environments from a single codebase. This saves time and ensures consistency in user experience across different platforms.

While low-code app development offers speed and simplicity, it’s not always the right fit for every project. Like any technology, it comes with trade-offs—especially when flexibility, performance, or long-term scalability are key. Here are some of the most important limitations to consider:
Low-code platforms often fall short when apps require deep customization, complex business logic, or highly tailored user experiences. Developers may hit platform constraints that require manual coding or workarounds, limiting the flexibility traditional development offers.
Many low-code platforms operate in closed ecosystems. That means your app’s architecture, data, and workflows could be tied to one vendor, making migration or switching costly and technically difficult down the line.
For high-performance or resource-intensive applications, low-code solutions may not offer the same level of control and optimization. Traditional development still holds an edge when you need maximum speed, reliability, or fine-tuned system performance.
Even though the majority of platforms adhere to stringent security guidelines, improperly regulated low-code development could put companies at risk, particularly when citizen developers create apps without consulting IT. User permissions and sensitive data must be handled carefully.
Despite being low code, these platforms still require a certain level of technical understanding. When used improperly by non-technical users, it can result in poorly designed apps that create more problems than they solve.
Some low-code platforms offer limited support for third-party integrations, especially if you're working with niche tools or legacy systems. In such cases, traditional development offers more control and compatibility.
Choosing between low-code and traditional development isn’t about which is better—it’s about which is better for your specific use case. Both approaches have their place, and understanding when to use each can save you time, money, and technical headaches.
You need to build fast: Ideal for MVPs, prototypes, and internal tools where speed matters more than customization.
Your team lacks deep technical expertise: Non-developers or small teams can create functional apps without writing complex code.
You have a tight budget: Fewer development hours and smaller teams mean lower costs.
You’re automating business processes: Great for digitizing workflows, forms, approvals, and dashboards.
You want to modernize legacy systems: Low-code platforms can wrap around old systems and create modern interfaces quickly.
You need complete control: For apps requiring custom logic, detailed performance optimization, or unique UI/UX.
You’re building a complex, large-scale product: Traditional coding gives you the flexibility to scale and customize deeply.
You need long-term flexibility: Avoid vendor lock-in and ensure your codebase remains portable and maintainable.
You’re dealing with sensitive data: Full-stack development allows for tighter control over security and compliance.
You need niche integrations: Traditional development is often better for working with uncommon APIs or systems.
At our company, we work across both ends of the spectrum—from building fully custom apps to crafting fast, effective solutions with low-code platforms like Adalo. And if there’s one thing we’ve learned, it’s this: you don’t always have to choose one over the other. In many cases, the real magic happens when you combine the two.
Low-code app development helps us (and our clients) get things off the ground fast—whether it's a quick MVP, a client-facing form, or an internal dashboard. But when the project needs custom features, advanced logic, or tight integrations, our traditional dev team steps in to handle it. This hybrid approach means we can deliver both speed and depth—something standalone approaches often struggle to achieve.
With platforms like Adalo, even non-technical team members can manage and modify apps post-launch. That gives our clients more control over their tools without needing to call us for every update. And because we know the limits of low-code, we plan from the start where custom development may be needed—so there's no guesswork, just smooth handoffs and smart scaling.
Low-code is great for moving quickly, but when you're thinking long-term, such as security, performance, and scalability, we're ready with custom development solutions to back it up. We've seen firsthand how combining both methods leads to cleaner tech stacks, lower costs, and fewer bottlenecks.
More companies are adopting low-code platforms to speed up development, cut costs, and bring ideas to life faster than ever. Whether you're building an MVP, modernizing internal tools, or just testing a new product idea, low code can be a smart way to start.
But like any tool, it works best when used strategically. That’s where our team comes in.
We’ve helped startups and enterprises alike launch apps using platforms like Adalo, Bubble & FultterFlow, while also supporting them with custom development when their needs grow more complex. From figuring out whether low code is the right fit, to planning scalable architecture, to combining both low-code and traditional development—we’re here to guide you through it.
Low code development uses visual interfaces and minimal coding to build apps quickly, while traditional development relies on manual coding for full customization and control.
Low-code platforms are ideal when you need to build apps quickly, reduce development costs, or create internal tools without deep technical complexity. They're best suited for MVPs, workflow automation, dashboards, or customer portals where speed matters more than complete customization.
Pros: Faster development, lower costs, easier maintenance, and accessibility for non-developers. Cons: Limited customization, potential vendor lock-in, and performance constraints for complex use cases.
Some can, but there are limitations. For highly complex, performance-critical, or deeply customized applications, traditional development is often a better fit.
Yes. Many businesses use low code for rapid prototyping or internal tools and traditional development for core features, creating a hybrid approach that balances speed and control.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements