COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES







![React-Architecture-Debt:-What-It-Is-and-How-to-Fix-It-[A-Business-Guide]-banner-image](https://d14lhgoyljo1xt.cloudfront.net/assets/Banner_Image_-_React_Architecture_Debt_What_It_Is_and_How_to_Fix_It_1-1751462613585.webp)
Structural decision plays a very crucial role in app success in the long term. For readers unfamiliar with software architecture or just beginning to explore it, we've broken down the fundamentals in the guide to choosing the right architecture. It's a great starting point if you're looking to build with intention.
Software architecture impact may not be apparent in the early stages of development, but over time, app developers may start to feel an increasing complexity in implementing new features and squashing bugs. The app's success is often tied to code writing and standard practices. Much of this complexity can often be traced back to how the code is structured and standards that guide it, both of which are the foundation of an app's long-term success.
Just as macro-level architecture affects scalability, so too do framework-level decisions. Take, for example, React's virtual DOM: it is both a strength and a trap, which can silently erode velocity and developer confidence if not leveraged properly.
In this blog, we will look at what we call "React architecture debt," understanding how it may impact development.

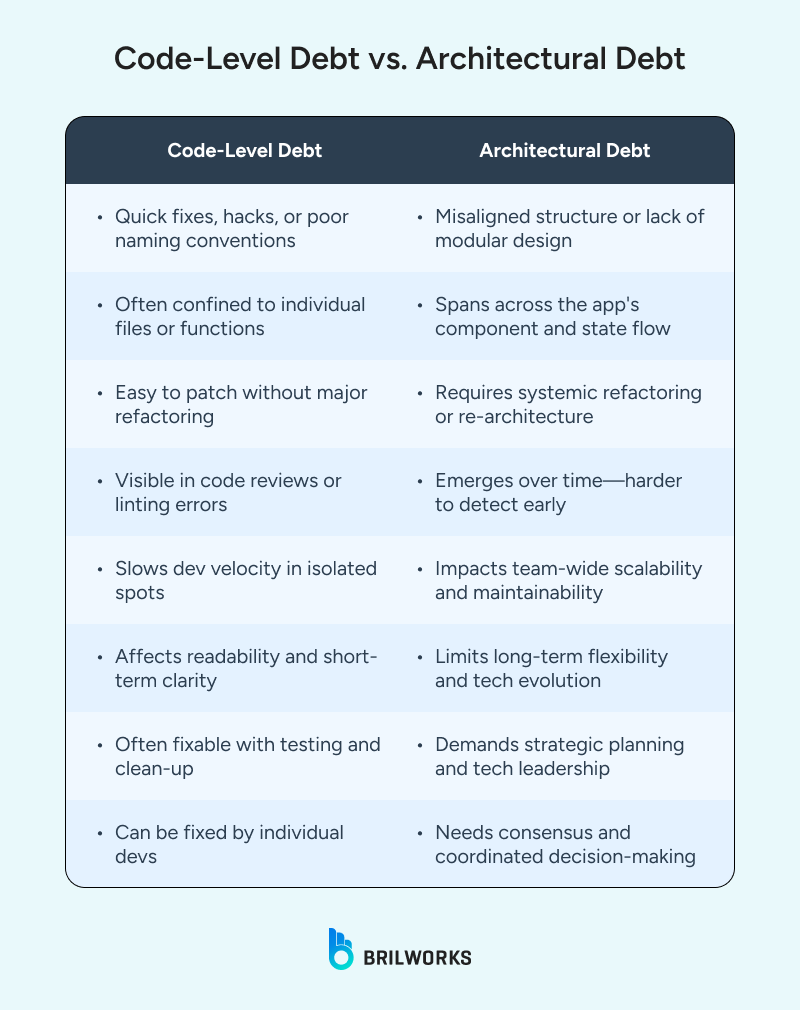
Let's have a quick comparison between technical and architectural debt before we move to the latter.
In React projects, architectural debt is rooted in the decisions made under pressure. The following are the common reasons that contribute to it.
Short-Term focus
Knowledge gaps
Team turnover
Evolving ecosystem
Architecture debt, often invisible in the early stages, but recognizing these early symptoms can prevent major rework.
Large, monolithic components doing too much are a hallmark of architecture debt. Surveys in the frontend community report that developers cite "component bloat" as one of the hardest scaling challenges in React applications. These components usually mix rendering logic, business rules, and side effects, making them hard to test, reuse, or reason about. When a single component stretches over 300–500 lines, it's a clear sign that the separation of concerns has broken down.
Jumping between Redux, React Context, and component-level `useState`, often in the same project, is a red flag. Developer surveys and engineering retrospectives consistently highlight that inconsistent state management leads to higher bug density and slower onboarding, especially in growing teams.
Imagine a mid-sized React app where:
Global user data (like auth status) is managed via Redux
Theme preferences are handled with React Context
Local form inputs use `useState`
Notifications are managed through a custom event emitter
And a few legacy components still rely on MobX
At first, this setup might seem good. Of course, each tool is "doing its job." But over time, your team may start encountering
Developers start figuring out where and how each piece of state is stored.
A change in one state layer (e.g., Redux) doesn't trigger updates in another (e.g., Context), leading to UI mismatches.
Mocking state becomes complex
New devs struggle to trace data flow or debug issues across layers

Folder chaos leads to developer slowdown. When there's no clear separation between features, services, and components, teams struggle to navigate and maintain code. A poorly structured repo leads to:
Duplicate files
Conflicting naming schemes (`App.js`, `AppMain.js`, `MainApp.jsx`)
Code scattering instead of cohesion
It doesn't have to be this way. A thoughtful folder strategy can help developers avoid these issues. Here are some common patterns you can consider while structuring your folder.
You can organize folders by product features or modules.
/features
/auth
- Login.jsx
- Signup.jsx
/dashboard
- Dashboard.jsx
- StatsWidget.jsx
You can separate folders based on responsibility or concern.
/components
/services
/utils
/hooks
/pages
You can group files by business domain or bounded context.
/billing
- BillingService.js
- InvoiceModel.js
/user
- UserController.js
- UserProfile.jsx
This is generally used in content-driven systems, archival storage, or changelogs.
/2023
/Q1
/Q2
/2024
You can separate code according to deployment targets or operating environments. This is common in cross-platform codebases or monorepos that serve multiple frontends or runtimes.
/web
/mobile
/server
In many of our clients' app optimization projects, we have worked with it, and it was the common issue -- context overuse. It generally starts when the context is introduced for user data, but over time, it spreads across the app. At first, it works smoothly, but as the component tree grows, its impact can be experienced. This is called context overusing. It has a direct impact on performance. Because changes in Context trigger re-renders in all consumers, even if they don't depend on the updated value. In one benchmark we worked with, switching from Context to Zustand reduced unnecessary renders and noticeably improved interaction.
Pop-drilling is another thing that occurs when a developer passes props too deeply, due to which the value is passed through several component levels. Therefore, the connection between components becomes hard to change later. Even small updates can require rewiring large parts of the UI, making refactoring stressful.
Treat your React architecture like a living system. When the same bug keeps popping up in different places, or devs avoid touching certain files, you're likely sitting on debt.
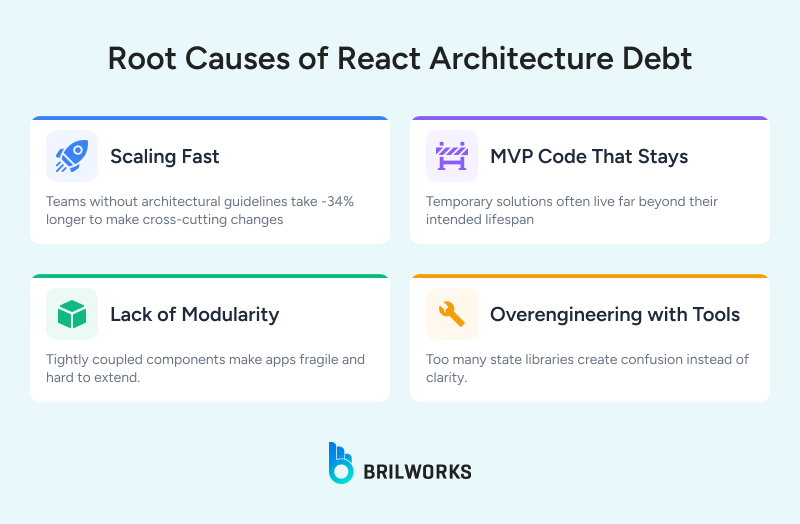
React freedom (or flexibility) can come at a cost. Architecture debt doesn't arrive overnight. It appears through rushed rollouts and inconsistent tooling decisions. Here's how it typically begins.

In recent industry benchmarks, teams with no documented architecture guidelines took around 34% longer to implement changes compared to those with modular foundations.
Startups often sprint through early-stage development with just one goal: shipping fast. Architectural clarity becomes an afterthought. And most teams don't notice the debts until they're mid-scale.
Every dev has seen it: the "just ship it" code that somehow ends up in production six months later, still untouched. MVP shortcuts are necessary, but they become debt when they're never revisited.
This is one of the most common and invisible problems. When components handle too much, fetching data, managing state, and running business logic, the app becomes fragile.
Some teams try to fix this retroactively with patterns like container/presenter or custom hooks, but by then, the coupling has spread.
Interestingly, teams that adopt feature-based folder structures and domain-driven boundaries early tend to ship features with fewer regressions and report faster dev ramp-up, according to a study.
React's ecosystem is vast, and it's easy to fall into what some engineers call "tool-first thinking." A project starts with useState, then adds Redux, then Context, then Zustand, each adopted for a different use case, often by different devs.
This mix-and-match approach creates friction. Not because the tools are bad, but because they lack cohesion. You'll often hear: "Wait, which state lives where?" or "Why is this using two different approaches for data sync?"
Instead of helping, third-party libraries sometimes become architecture crutches. Choosing a state manager or routing system isn't just a technical decision, it shapes how your whole team thinks about structure and separation.
This is one of those things you don't always notice when a project is small, but it absolutely becomes noticeable as the app grows. Slower render cycles and unnecessary re-renders can negatively impact the whole developer experience.
From a maintainability point of view, the cost compounds. New developers take longer to find their footing because the structure is unclear or inconsistent.
And when it comes to adding features? Even small changes can be cumbersome.
React doesn't enforce structure, but mature teams do. Take, for example, the team at Netflix adopted a layered approach: separating views, domain logic, and data access. It led to improved test coverage and fewer cross-team conflicts during feature expansion.
Instead of organizing by component type (/components, /pages), shift toward feature- or domain-based folders (/billing, /auth, /dashboard). It reduces coupling and improves ownership clarity, something Shopify teams widely credit for faster team scaling.
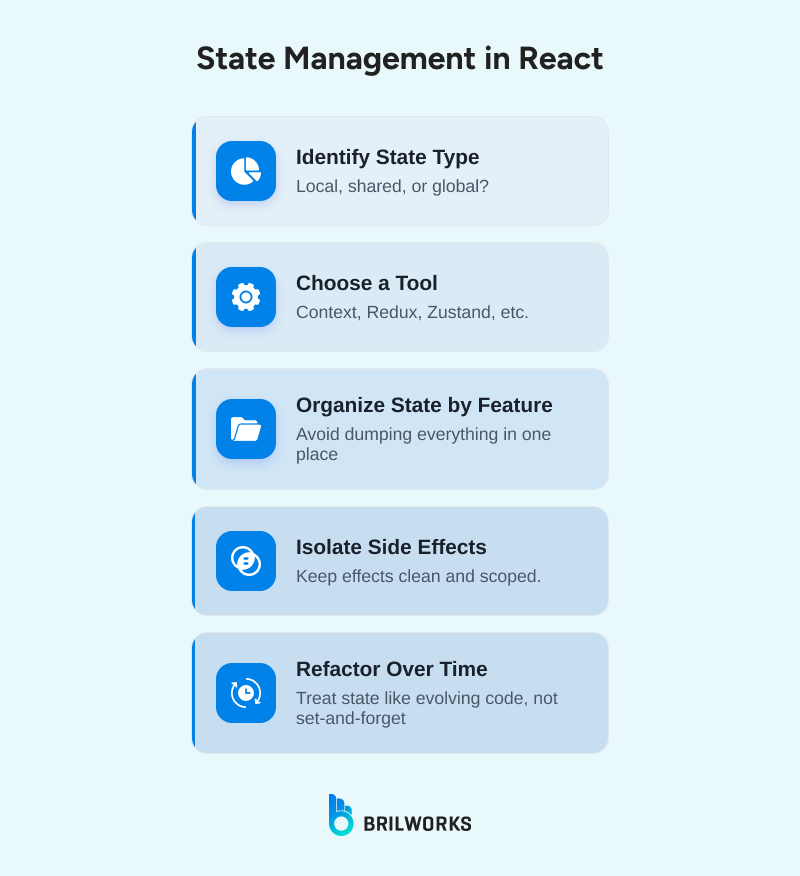
State management debt often starts when every developer uses a different pattern. To avoid it, adopt Redux Toolkit or Zustand, instead of plain Redux or unstructured Context, which will provide predictable patterns and encapsulated logic.
Not all performance issues need optimization, but when they do, simple techniques for performance optimization go a long way. Code-splitting and route-level lazy loading are some of the tested approaches that you can use to reduce bundle size. React. memo, useMemo, and lazy loading are popular ways to optimize a React app, but they are not universal. And the most important thing, you should know when and where to apply these.
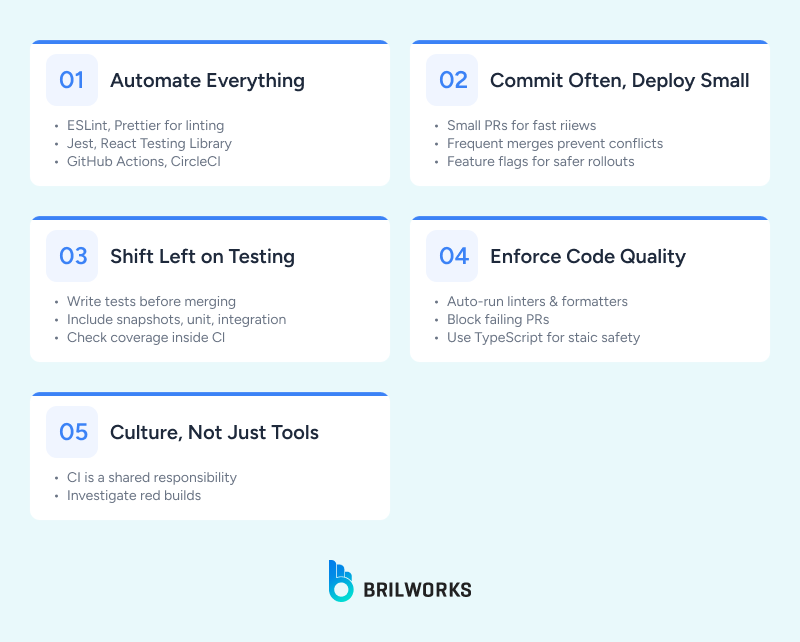
Testing debt compounds fast. Tools like Playwright, Vitest, and React Testing Library help catch regressions before they reach users, and they create confidence for effective refactoring.

Architecture debt in React isn't just technical clutter; it impact development speed negatively, a scalability risk, and a long-term cost center. Fixing it requires more than tactical cleanup. It demands structural clarity, modular thinking, and engineering discipline, traits that mature teams actively invest in.
If you're navigating legacy components, fragmented state, or scaling pains, the solution isn't just refactoring; it's engineering React with maintainable architecture in mind. And if you're building something that needs to last, don't settle for patchwork fixes. Hire React developers who treat architecture as a product decision, not an afterthought. Our vetted engineers specialize in React performance optimization, scalable frontend patterns, and clean architectural foundations that reduce future debt.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements