COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES








React Native and Expo have become central to modern mobile app development. While React Native was introduced by Facebook in 2015, Expo has gradually gained attention among developers as a framework built on top of React Native. Developers widely noticed Expo around 2017, and its popularity has grown steadily since.

According to , the first significant spike in interest for Expo occurred at the beginning of 2022, with another surge at the start of 2023. Since then, interest has remained stable. As a result, developers and companies are increasingly choosing Expo for creating cross-platform mobile applications.
While the comparison of React Native vs Flutter is often discussed, this article focuses specifically on React Native vs Expo, helping you understand which approach suits your next mobile app development project.
To understand Expo, we first need to clarify how React Native is different from React. React is a JavaScript library for building user interfaces, whereas React Native is a framework for building mobile applications using JavaScript and React.
Expo is an open-source framework built on top of React Native. It simplifies the process of building, testing, and deploying mobile apps, especially for developers who want to avoid working with native code or complex setup processes.
When people ask, “What is Expo in React Native?”, they are usually referring to the managed workflow Expo provides. In this workflow, Expo handles most native configurations, allowing you to develop apps entirely in JavaScript and React.
You can test your app instantly using the Expo Go app on your device. It is possible to build full-scale apps using Expo, just as you would with React Native CLI. However, there are nuanced differences that may influence your choice depending on your project needs.

Both React Native and Expo allow developers to build cross-platform apps using JavaScript and React. The primary differences lie in the level of control, setup complexity, and management of native functionality.
React Native app development offers full flexibility, while Expo focuses on speed and simplicity. Below is a detailed comparison of each approach.

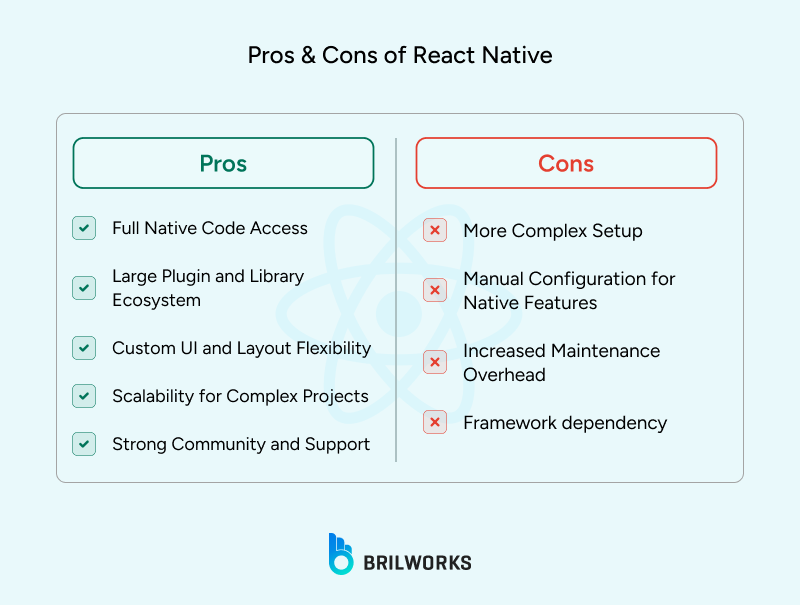
React Native remains one of the most widely used cross-platform frameworks for mobile app development. It provides full control over app architecture and native modules, though it comes with additional complexity.
Full Native Code Access
React Native allows custom native modules in Swift, Objective-C, Java, or Kotlin, giving developers complete control over device-specific functionality, which is ideal for performance-intensive or complex apps.
Large Plugin and Library Ecosystem
With an extensive collection of third-party libraries, React Native can extend functionality across various use cases.
Custom UI and Layout Flexibility
Developers are not limited to prebuilt components, making it easier to maintain a unique design system across iOS and Android.
Scalability for Complex Projects
React Native is suitable for large-scale applications requiring intricate business logic and platform-specific features.
Strong Community and Support
Backed by Meta and used by companies like Instagram and Shopify, React Native benefits from active community support, numerous tools, and shared expertise.
More Complex Setup
React Native requires configuring native development environments like Xcode and Android Studio, which can be challenging for beginners.
Manual Configuration for Native Features
Implementing push notifications, OTA updates, or camera access often involves manual linking or native code integration.
Increased Maintenance Overhead
Managing native dependencies directly can be complex, particularly when library versions fall out of sync across platforms.

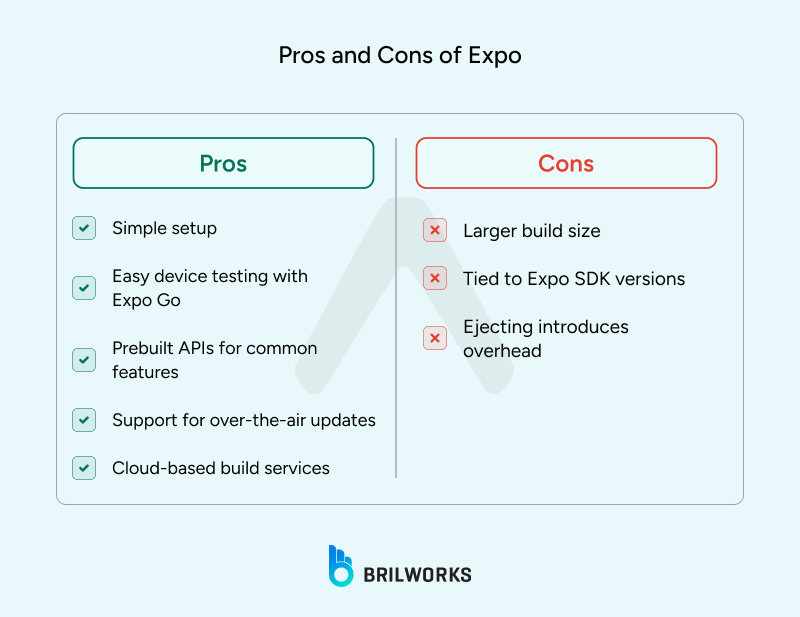
Expo simplifies the app development process, making it suitable for rapid prototyping, small teams, or solo developers. While it provides convenience, there are trade-offs to consider. Recent updates like custom development builds allow using many native modules in a managed Expo project.
Simple Setup
No need to install Xcode or Android Studio. You can start a project quickly, making it ideal for rapid development.
Easy Device Testing with Expo Go
Test your app instantly on a physical device by scanning a QR code.
Prebuilt APIs for Common Features
Expo includes built-in support for camera access, push notifications, location tracking, and more without installing additional libraries.
Over-the-Air Updates
Update apps instantly without resubmitting to app stores, saving time on bug fixes or minor improvements.
Cloud-Based Build Services
Expo Application Services (EAS Build) allows Android and iOS builds in the cloud, avoiding local setup for native builds.
Larger Build Size
Expo apps include many unused features by default, resulting in larger app binaries.
Tied to Expo SDK Versions
Expo SDK versions are aligned with specific React Native releases, causing potential delays in adopting the latest React Native features.
Ejecting Introduces Overhead
Switching from managed workflow to bare workflow requires manual configuration, reducing some of Expo’s simplicity.
|
Feature |
React Native |
Expo (Managed Workflow) |
Best For |
|
Native Code Access |
Full access |
Not available without ejecting |
Complex apps needing native features |
|
Development Setup |
Android Studio & Xcode |
No native tools needed |
Beginners, rapid prototyping |
|
App Size Optimization |
More control |
Includes many features |
Apps needing lean builds |
|
Third-party Libraries |
Supports all |
Limited to compatible libraries |
Apps needing broad library support |
|
Over-the-Air Updates |
Requires setup |
Built-in via Expo Updates |
MVPs and fast iteration |
|
Custom Native Modules |
Supported |
Not supported |
Apps requiring deep customization |
|
Cloud Build Services |
Manual setup |
EAS Build |
Developers without macOS |
|
Ease of Use |
More setup needed |
Easier |
Solo devs, small teams |
|
Upgrade Flexibility |
Adopt latest React Native |
Tied to Expo SDK |
Projects needing latest features |

React Native is ideal for apps requiring deep customization or advanced device features. Situations include:
Custom Native Functionality
Integration with device APIs or third-party libraries that need native code.
Performance-Sensitive Applications
Apps with animations, real-time updates, or large datasets benefit from native-level optimization.
Long-Term Scalability
Projects expected to grow in complexity can leverage React Native’s flexibility.
Teams with Native Experience
iOS or Android developers can directly modify platform-specific code.
Full Control Over Build & Deployment
Enterprise apps needing custom CI/CD processes or specialized deployment workflows.

Expo excels in projects that prioritize speed, simplicity, and minimal setup. Typical use cases include:
Prototyping or MVPs
Quick setup, built-in tools, and OTA updates accelerate testing and deployment.
Apps with Standard Functionality
Features like image picking, push notifications, or camera access can be handled within the managed workflow.
Small Teams or Solo Developers
Simplifies development without needing dedicated iOS or Android specialists.
Cross-Platform Cloud Builds
EAS Build supports production-ready Android and iOS apps from non-macOS systems.
Beginner-Friendly Environment
Removes technical barriers for developers new to mobile app development.
This comparison of React Native vs Expo highlights how each tool fits different project needs. Expo is ideal for fast development and simpler projects, while React Native CLI provides full control and flexibility for complex or enterprise-level apps.
As a React Native app development company, we recommend evaluating your project requirements, team expertise, and desired workflow before making a choice. Understanding both frameworks thoroughly will make selecting the right approach much easier.
Expo is a framework built on React Native that simplifies mobile app development with a managed workflow, built-in APIs, and cloud-based build services.
Yes, Expo now supports custom development builds, allowing production-ready apps without ejecting.
Use React Native CLI for complex, performance-sensitive apps. Expo is better for rapid development, MVPs, and small teams.
Expo is generally easier for beginners since it requires less setup and includes many features out of the box.
For development speed and initial setup, yes. For full control and performance optimization, React Native CLI is superior.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements