COOPERATION MODEL
ARTIFICIAL INTELLIGENCE
PRODUCT ENGINEERING
DevOps & Cloud
LOW-CODE/NO-CODE DEVELOPMENT
INDUSTRY
FRONTEND DEVELOPMENT
CLOUD DEVELOPMENT
MOBILE APP DEVELOPMENT
LOW CODE/ NO CODE DEVELOPMENT
EMERGING TECHNOLOGIES








React.js is one of the most popular libraries used by millions of companies worldwide for dynamic user interface development. From Facebook to Netflix, libraries have been used in single-page applications, dashboards, and mobile app development (with React Native).
As a core part of the popular tech stack (MERN), it enables rapid web app development for developers familiar with JavaScript-based technology. Now, if you are considering building your next project with React and React-based frameworks, you are likely to come to hiring a React company. The selection of a partner is as important as technology.
Before you bring someone on board, it is worth taking a strategic approach in a way that helps you move ahead. Most hiring mistakes start early when the team is rushed and doesn't have a well-planned strategy for development. Below is a strategic guide on what we have tried and tested and what worked when it comes to hiring software developers.
Start with outlining your requirements. Major projects end up costing more than planned without a clear objective and requirement.
Start with defining your requirements, a crucial step before approaching a partner. Clear requirements help filter potential partners and ensure accurate project scoping.
Let's have a brief look at what you can include in this pre-development stage.

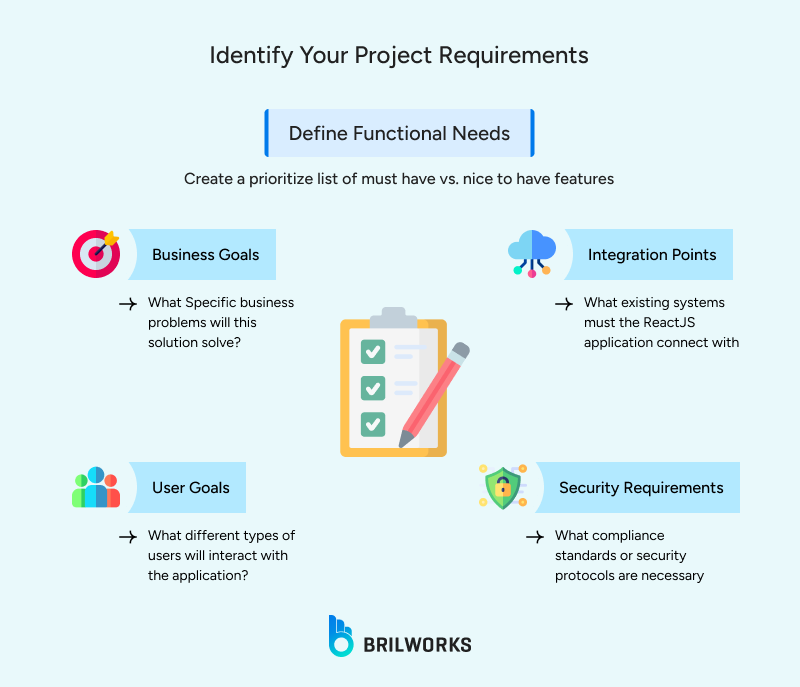
Functional needs are specific features (or requirements) for your project. Let's say you are building an e-commerce website, you may include a list of must-have and nice-to-have features. This list will help you convey your requirements clearly to your potential client.
To define the functional features, you may ask questions below such as:
Business Goals: What specific business problems will this solution solve?
User Roles: What different types of users will interact with the application?
Integration Points: What existing systems must the ReactJS application connect with?
Security Requirements: What compliance standards or security protocols are necessary?
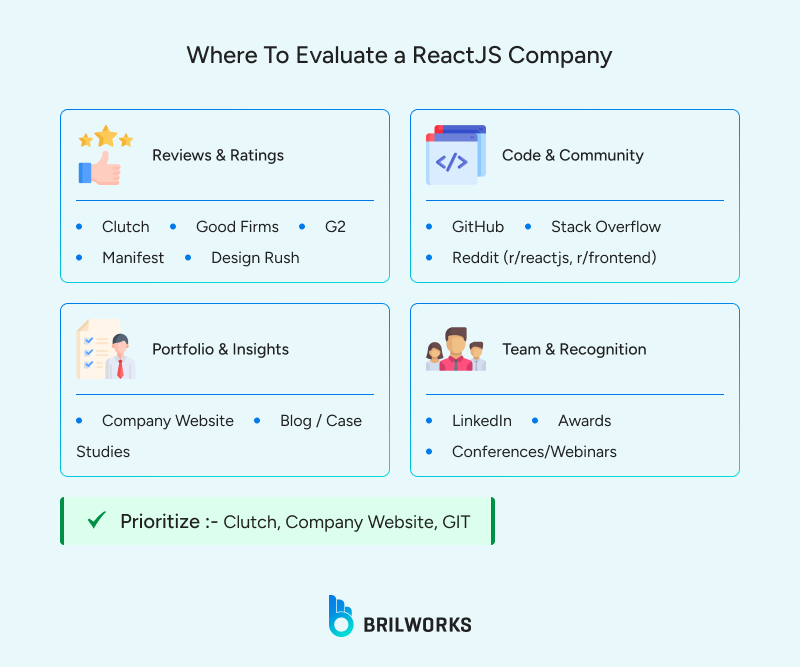
Once your requirements are clear and you have selected a few partners, it's time to assess their skills and expertise in what you are trying to build. If you're unsure about finding a partner, we'll discuss this later and provide a list of platforms that will help you find a development agency.
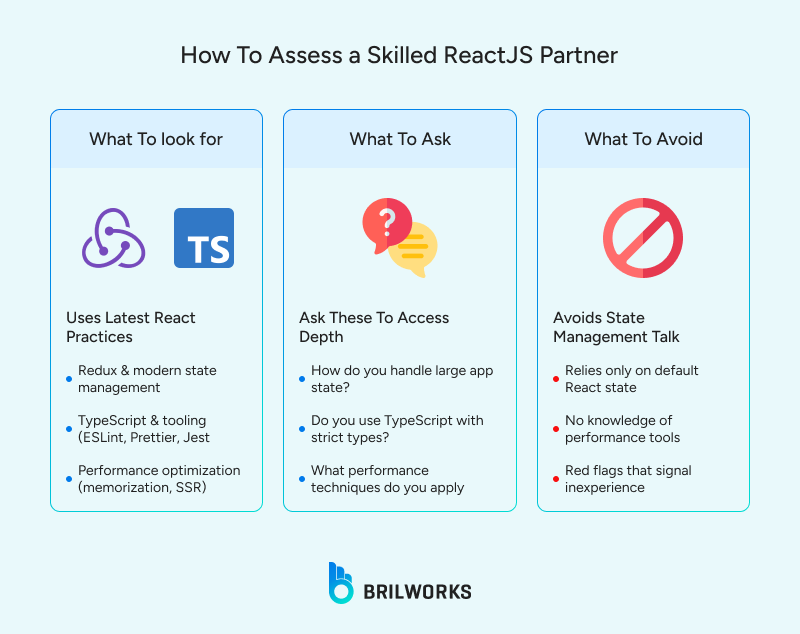
React ecosystem is vast, with so many frameworks, libraries, and concepts that require a deep expertise in concepts such as software architectures, modular development, JavaScript (ES6+), routing, and TypeScript.
This makes it all the more important to scrutinize potential partners carefully to ensure they are up to speed with the latest developments in the JavaScript and React world.
Take an example: complex B2B apps require a powerful statement management system. To evaluate your client, you may begin by asking questions such as:
What's your approach to state management in large ReactJS applications
Can you describe a challenging state management scenario you've solved?

Avoidance of state management discussions
The company heavily relies on React's built-in feature
Inability to explain Redux middleware or alternatives
TypeScript has begun to take off in large-scale development. It is strictly typed and borrows all the goodness of JavaScript while being more maintainable and less prone to bugs.
Does the company house developers have proficiency in TypeScript, too, along with JavaScript?
Ask for examples of TypeScript-based ReactJS projects they have done
Inquire about their approach to type safety and code refactoring
Inquire about what tools they are using for code quality.
ESLint and Prettier for code quality
Jest and React Testing Library for testing
Webpack or Vite for bundling
These questions will provide a solid foundation, and you can then tailor follow-up questions around your project's needs. Chances are, you may want to improve your existing app's performance, and in that case, you can ask about performance optimization.
Performance is especially important for B2B applications with many users and complex data flows. ReactJS offers several optimization techniques.
Check their portfolio, which you can find on their website. In their portfolio, you can find what kinds of work they have done and their technical decisions, approaches, and outcomes.
Questions to ask about previous projects:
What challenges did you face, and how did you solve them?
Can you walk us through your decision-making process for architecture?
How did you ensure scalability and maintainability?
Domain experience matters for B2B ReactJS development. Partners familiar with your industry can anticipate challenges and deliver bespoke solutions.
What to look for in case studies:
Projects with similar business models or workflows
Evidence of solving industry-specific problems
Testimonials from clients in your sector
You can assess code quality even without deep technical knowledge.
How to review code quality:
Request code samples or access to GitHub repositories
Ask about their code review and documentation processes
ReactJS best practices to expect:
Modular, reusable components
Clear separation of concerns
Comprehensive documentation and inline comments
Red flags:
Disorganized file structure
Lack of documentation
Overly complex or duplicated code

Communication and collaboration are two critical factors in any project's success. When multiple stakeholders are involved, it becomes extremely important to have an effective and always-on communication channel.
Evaluate a partner's communication style during initial engagements and ask about their project management approach.
These are red flags:
Slow or unclear responses
Avoidance of direct questions
Lack of transparency in timelines or deliverables
Project management: Jira, Trello, Asana
Communication: Slack, Microsoft Teams
Version control: GitHub, GitLab
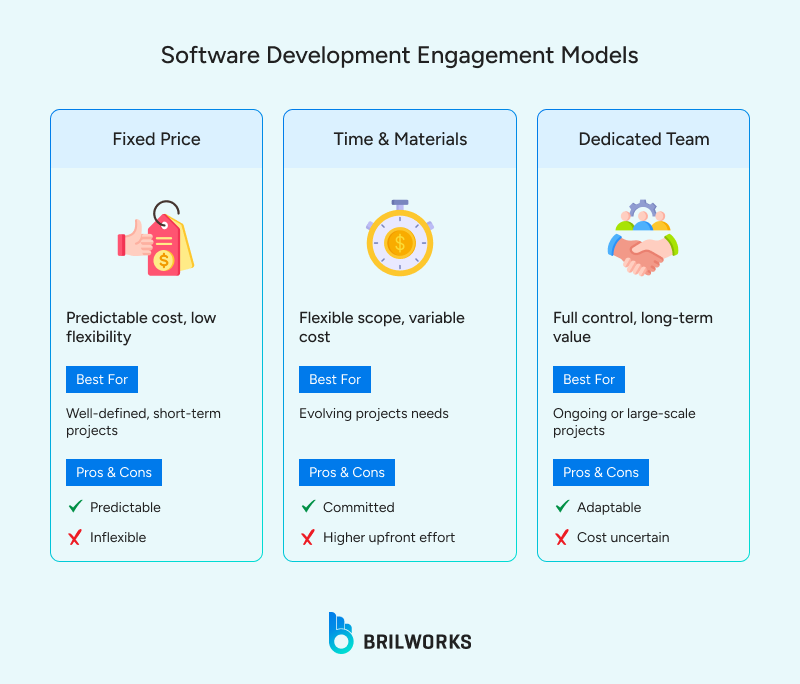
Engagement models are frameworks that define how you and a service provider work together, outlining responsibilities between the two. Understand the different engagement models and choose the one that fits your project needs.

Engagement models:
Fixed Price: Predictable costs, best for well-defined projects
Time & Materials: Flexible scope, pay for actual work done
Dedicated Team: Full control, ideal for long-term or evolving projects
Fixed price is the most popular but comes with less flexibility. Time and materials are only effective when you have a clear idea of how much time it will take to build the product. In comparison, dedicated teams work as an extension of your team.
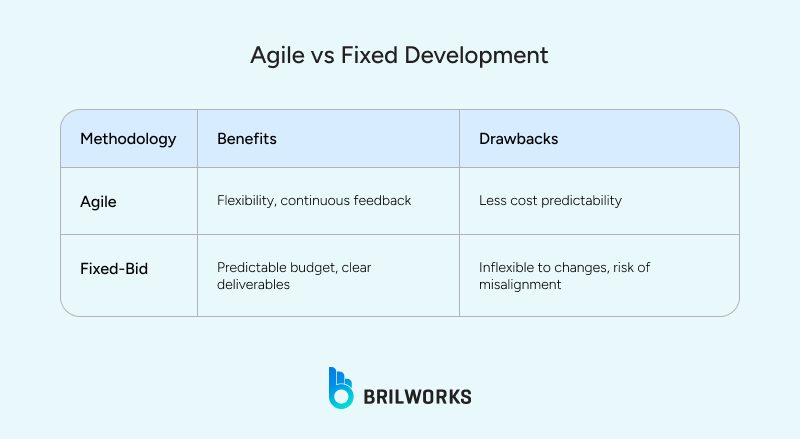
Here is one more thing that you should not miss: define development methodology. Agile or fixed? Agile allows for iterative development and changing requirements, while fixed-bid locks in scope and price.
But agile development may not be a better choice over a fixed bid when your project is small.

There is another approach: milestone-based. It breaks the project into manageable phases.
For a software development partner, hitting milestones shouldn't just signal activity; it should signal progress tied directly to business outcomes. That means reframing each checkpoint from "feature X delivered" to something that actually matters: onboarding is live, key integrations are complete, and the MVP has surfaced feedback you can act on.
This approach also maintains the scope's integrity. If your launch hinges on compliance or systems interoperability, then those aren't line items; they're thresholds. Aligning milestones with strategic inflection points clarifies where risk resides, where decisions need to be made, and where delays aren't just technical, but business-critical.
You don't need more milestones. You need better ones.
Domain knowledge is particularly important for B2B applications, impacting both efficiency and outcomes.
Evaluating domain experience:
Ask for examples of similar projects in your industry
Inquire about their understanding of your business processes and compliance needs
Questions to ask:
How do you address industry-specific regulations?
Can you share lessons learned from previous B2B projects?
What challenges have you encountered in our sector?
Choosing a development partner purely on rates is short-term thinking. The real equation is broader: what's included, what's excluded, and what shows up six months from now when the invoices look different than the proposal.
Two quotes might look comparable, until you check what's bundled (testing, documentation, long-term support) and what's not. Cost doesn't end with delivery.
It continues through maintenance, upgrades, post-launch support fees, third-party licenses, and the backlog of changes no one scoped properly.
The smarter lens is total value: how much quality, expertise, and continuity you're actually getting per dollar spent.
Or put another way:
Value = (Capability + Support) ÷ All-In Cost.
And if there's any doubt, start small. A focused pilot or proof of concept shows you far more than a portfolio ever will. It keeps risk down, builds trust incrementally, and surfaces how your team and theirs really operate under deadlines, feedback loops, and technical ambiguity.
Define a meaningful but limited-scope proof of concept.
What to evaluate:
Technical proficiency
Communication and responsiveness
Adherence to timelines
Success criteria:
Working demo delivered on time
Meets agreed-upon requirements
Clear, maintainable code
Objectively evaluate the results of the initial engagement.
Indicators of a successful partnership:
Consistent delivery and communication
Proactive problem-solving
Willingness to incorporate feedback
Red flags during the pilot phase:
Missed deadlines
Poor documentation
Lack of transparency
Have you defined clear project requirements?
Does the partner demonstrate strong ReactJS and TypeScript expertise?
Is their portfolio relevant to your industry?
Are communication and project management practices transparent?
Does their engagement model fit your needs?
Have you validated their capabilities with a pilot project?
Outsourcing works if you are clear on what you're doing. Most of what goes wrong in outsourcing has nothing to do with the code. It's in the misaligned expectations and development partner. That's why choosing a React development company shouldn't start with capability decks or pricing models. It should start with how they approach versioning across teams, how early they raise architectural concerns, and whether they challenge vague specs instead of running with them.
Look for partners with strong portfolios showing complex state management, performance optimization, and clean component architecture. Request code samples and ask specific questions about their approach to ReactJS challenges like data fetching strategies and application architecture.
Ask about their sprint planning process, how they handle requirement changes, their testing protocols for React components, and how they manage code quality. Understanding their development workflow will help you assess if their approach aligns with your project needs.
Industry experience significantly impacts development efficiency as partners familiar with your domain understand common workflows, compliance requirements, and user expectations. This expertise can reduce onboarding time and result in more intuitive interfaces tailored to your specific B2B context.
ReactJS specialists bring deep framework knowledge, component-based architecture expertise, and familiarity with the React ecosystem. They can implement performance optimizations, state management solutions, and modern patterns that general developers might miss, resulting in more maintainable and scalable B2B applications.
Get In Touch
Contact us for your software development requirements
Get In Touch
Contact us for your software development requirements